If you’re creating a new website for the first time or looking to refresh your current website, you may be wondering how to create a favicon?
We are going to teach you how to create a favicon with Canva in just 5 minutes! And no, you don’t need to be a graphic designer to create one either.
Let us share a few helpful tips to get you started:
![]()
This post contains affiliate links which means I may receive a small commission at no additional cost to you. To learn more about affiliate links, click here.
What is a favicon?
A favicon is a small image or icon displayed on the top tab of an internet browser.
![]()
Why do I need a favicon?
While it may seem silly to have a little image or icon for your website, it helps with the branding of you and your website.
A favicon is great for brand recognition, helping users to easily identify your website with a simple image.
Creating a favicon in Canva
First, log in to your Canva account or sign-up to create one (it’s free!).
Next, you are going to click Create a design on the top left of your screen.

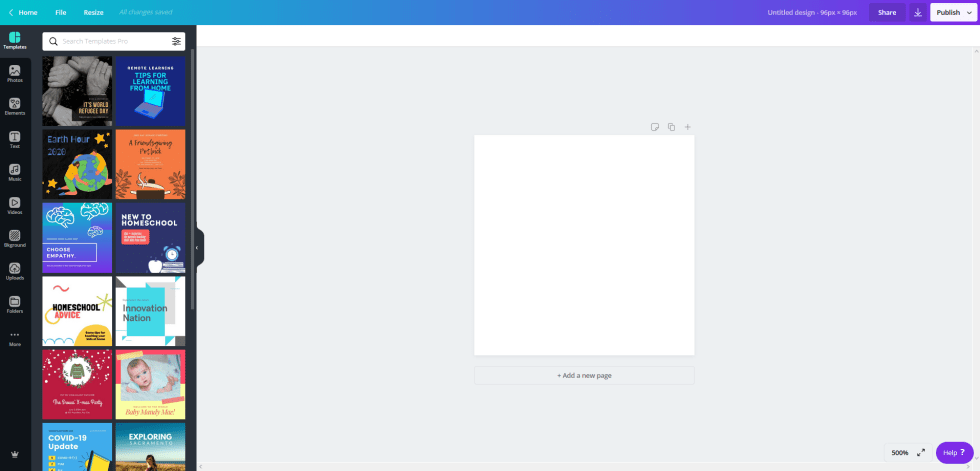
Choose + Custom dimensions

Enter 96 x 96 pixels for the best results. A favicon’s size is 16 x 16 pixels, although Canva’s minimum for size is 40 pixels.

Now create your favicon design as you wish.
Choose the text field on the left-hand side. The offer font combinations for design inspiration or you can choose a heading, subheading or text line and create your own.
Design Tips
- KISS – Keep it simple and straightforward
- It’s a very tiny space, make sure they can read it or identify with your logo or icon
- The colours and style should be on-brand and easy to read
![]()
You can try different colors, fonts and styles to see what displays best.
![]()
![]()
Once your design is complete, click the arrow on the top right to download it as a PNG (suggested).
![]()
Upload your favicon to your website
The next step is to upload your favicon to your website.
In WordPress, click on Appearance and then Customize

My website may be different than yours, but I click on Site Identity to change my favicon.

In Site Identity, I scroll down and can change the image or add a new image.

Once you upload your favicon, be sure to click Publish at the top of the page. This will save your changes.
Simply refresh your browser and your new favicon will show.
Tips & Tricks:
- Canva offers so many different fonts, images and graphics you can use. If you upgrade to their paid account even more of those are available
- I created a few different favicons and then tested them to see what worked best. They may look good large but once uploaded they are difficult to read
- Try and keep your favicon in line with your brand – think of colours, fonts, etc…